마이크로비트를 구입한 지 한 달도 지나서 모든 프로그래밍의 시작인 HELLO WORLD 찍어보기를 해보려 한다. 이전 글에서와 같이 마이크로비트에는 5x5 LED 표시장치가 내장되어 있어서 여기에 알파벳, 숫자, 간단한 도형 등을 찍어볼 수 있다.
마이크로비트는 자바스크립트 기반의 블록코딩과 파이썬 코딩이 가능한데 먼저 블록코딩을 해보려고 한다. 파이썬은 나중에...

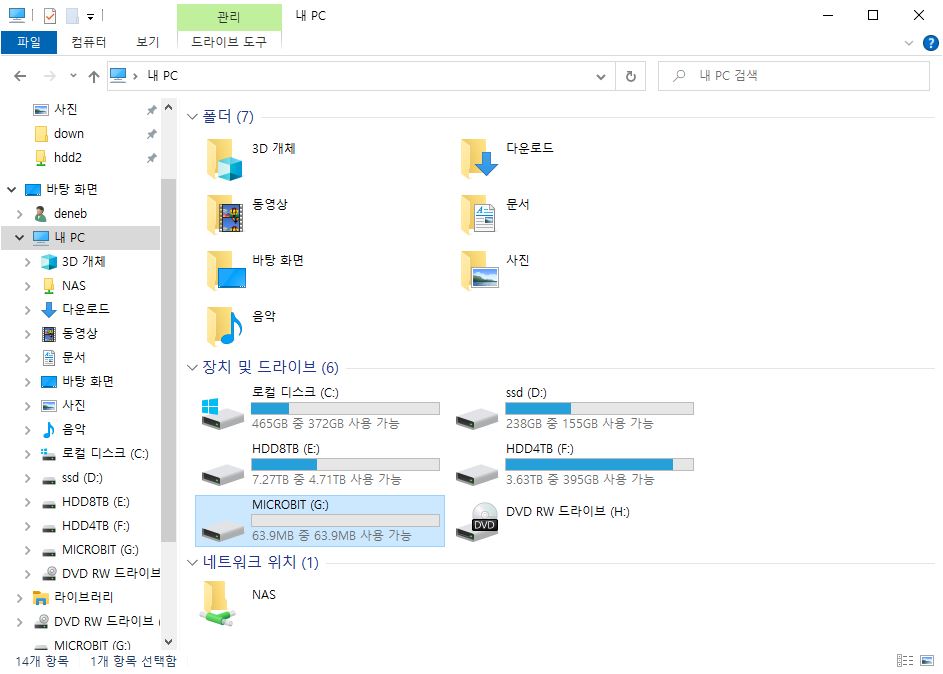
먼저 마이크로비트를 마이크로 5핀 케이블로 PC에 연결한다. 연결하면 위와 같이 MICROBIT라는 드라이브 하나가 생성된다. 드라이브가 보이면 연결이 잘 된 것이다. 물론 충전전용 케이블을 연결하면 절대 드라이브가 안 나온다.
마이크로비트 블록코딩 사이트로 이동해야 한다.
https://makecode.microbit.org/#
Microsoft MakeCode for micro:bit
A Blocks / JavaScript code editor for the micro:bit powered by Microsoft MakeCode.
makecode.microbit.org

새 프로젝트를 클릭해서 새로운 코딩을 시작한다.

프로젝트의 이름을 입력

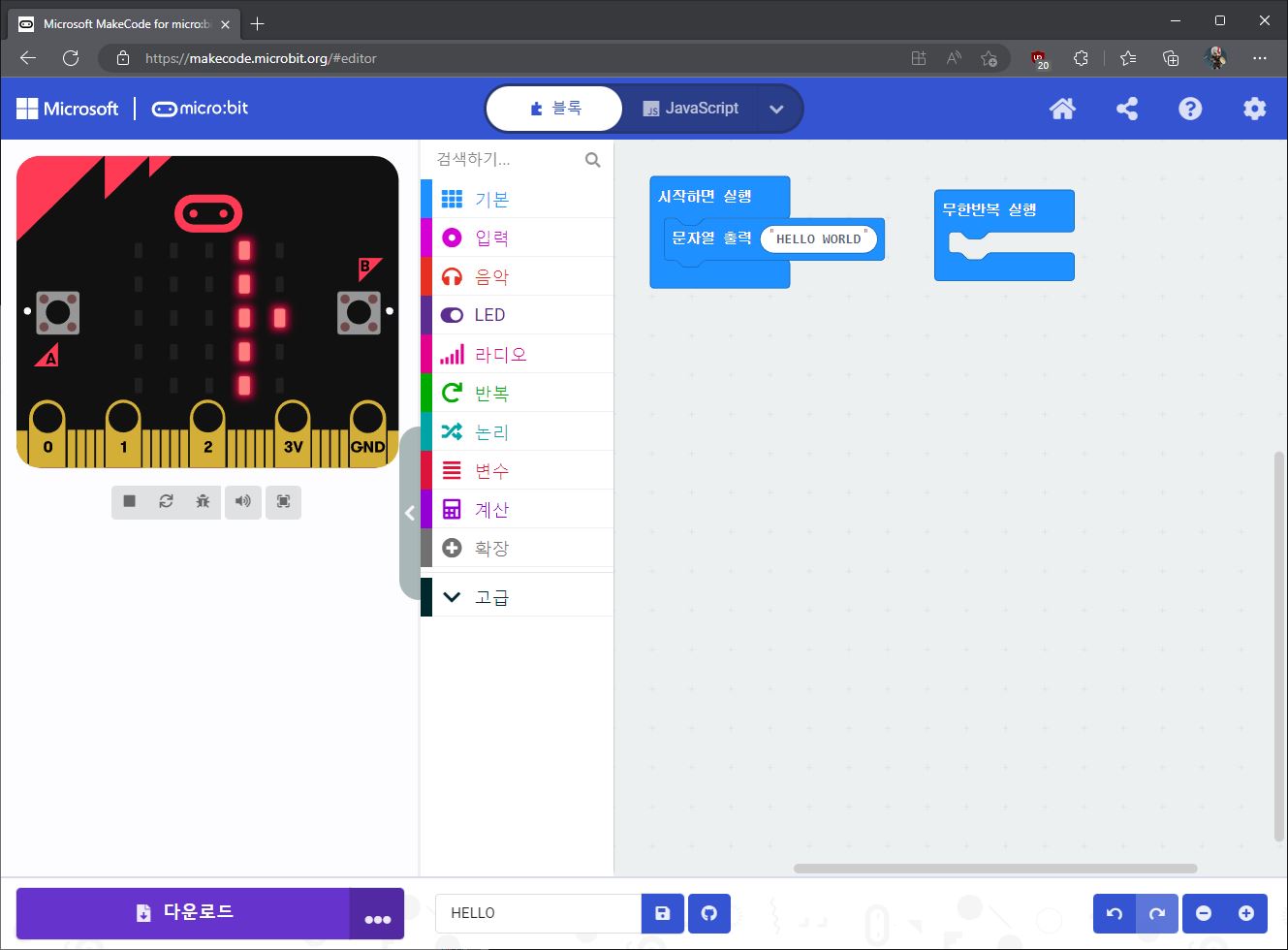
위와 같은 코딩 화면이 나온다. 왼쪽에 마이크로비트 시뮬레이터가 나오는데 마이크로비트가 없어도 저걸 이용해서 실시간으로 실행결과를 알 수 있다. 물론 물리적인 센서값 같은 것은 이용이 불가능할 것이다. 중간에 각종 기능을 가진 블록들이 있고 오른쪽이 블록들을 조합해서 코딩하는 공간이다. 기본적으로 2개의 블록이 나타나는데 아두이노를 생각해 보면 setup과 loop와 같은 기능이다. 즉, '시작하면 실행' 블록은 아두이노의 setup 부분과 같이 프로그램이 처음 시작할 때 각종 초기 설정값을 넣어 주고 한 번만 실행되는 부분이고 '무한반복 실행'은 아두이노의 loop 부분과 같이 반복되어 실행되는 부분인 것이다.

블록그룹에서 '기본'을 클릭하니 위와 같이 각종 기능의 블록들이 펼쳐진다. 스크래치, 앱인벤터와 비슷하지만 좀 더 단순한 것 같기도 하고 그렇다. Hello World 출력을 위해 살펴보니 '문자열 출력' 기능을 사용하면 될 것 같다.

위와 같이 '문자열 출력' 블록에 HELLO WORLD라고 입력하고 '시작하면 실행' 블럭에 넣어 주었다.

좌측 아래의 다운로드 버튼을 클릭하니 hex 파일이 PC로 다운로드된다. 이것을 MICROBIT 드라이브에 복사해 넣으니 잠시 후 마이크로비트에 HELLO WORLD 문자열이 잘 표시가 되었다.

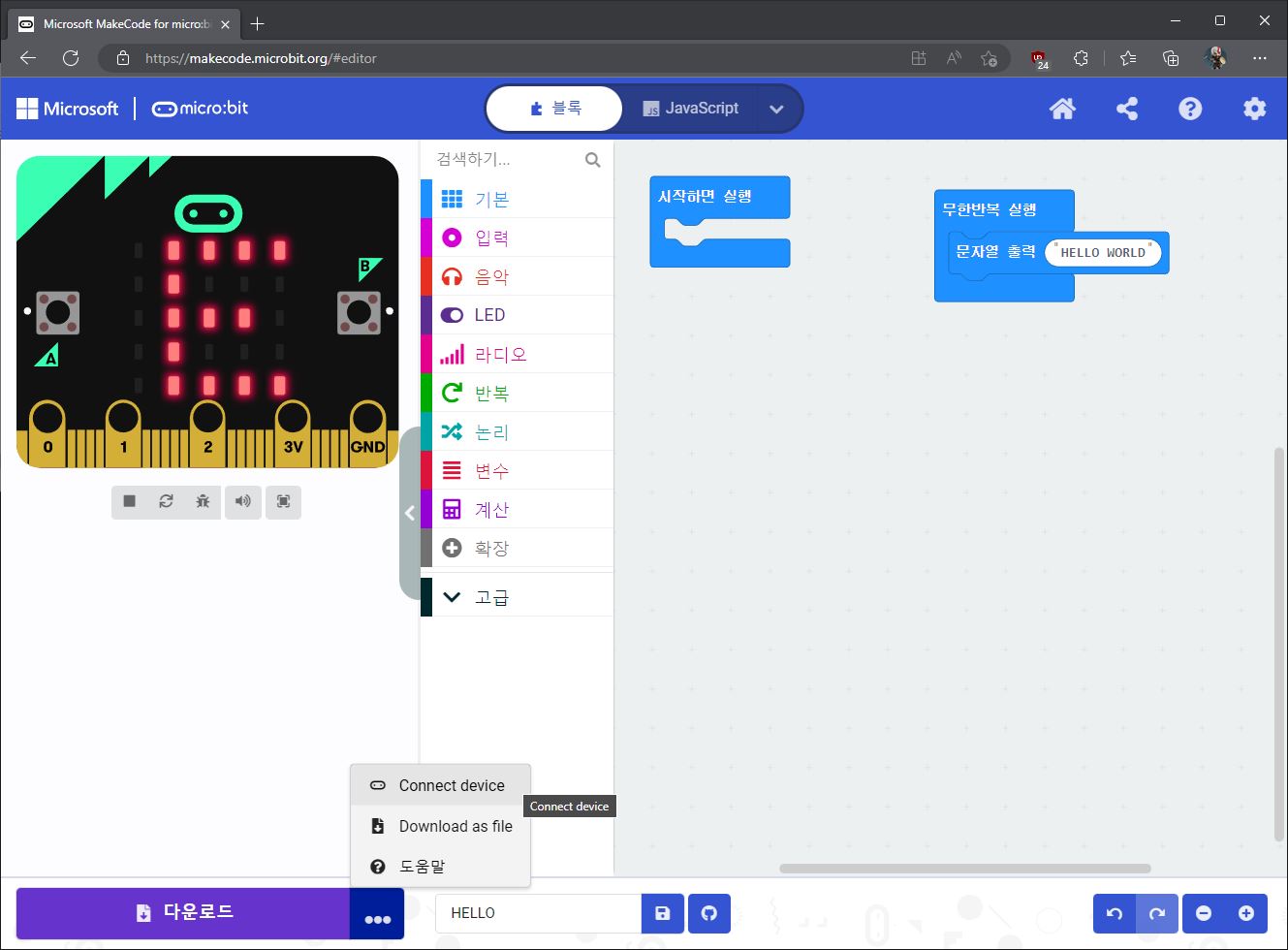
하지만 이런 방식은 좀 번거로우므로 아두이노의 업로드 기능처럼 직접 연결해서 마이크로비트 하드웨어로 다운로드하는 기능도 있다. 다운로드 옆에 ... 으로 표시된 부분을 클릭하면 위와 같이 Connect Device가 나오는데 클릭한다.

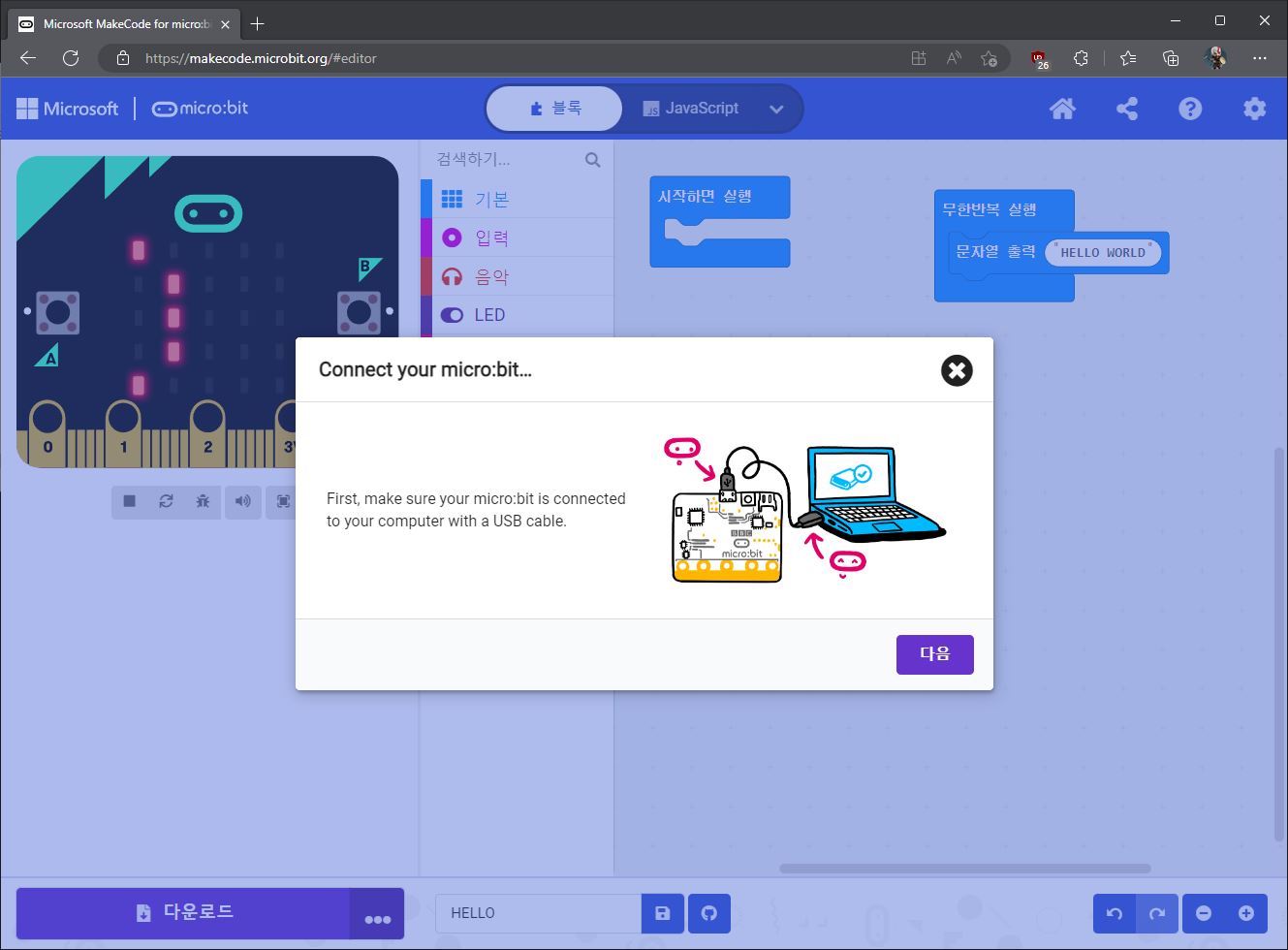
마이크로비트가 잘 연결되었는지 확인하고 다음 버튼을 클릭

팝업에 BBC micro:bit CMSIS-DAP 같은 마이크로비트 이름이 나오면 선택하고 다음 버튼을 누르라는 설명

BBC micro:bit CMSIS-DAP을 선택하고 '연결' 버튼을 클릭한다.

마이크로비트가 PC에 잘 연결이 되었다. 이제 다운로드 버튼만 클릭하면 복붙 하는 과정 없이 마이크로비트로 바로 프로그램이 다운로드된다.

위의 HELLO WORLD 프로그램을 변수를 이용해서 표현해 보았다.
다운로드 버튼을 클릭하니 바로 프로그램이 마이크로비트로 다운로드 되고 위와 같이 잘 나온다.
'마이크로 비트' 카테고리의 다른 글
| BBC 마이크로비트 구입 (0) | 2023.01.08 |
|---|
